angular - How to switch off top-item selection for mat-nav-list inside mat-sidenav? - Stack Overflow

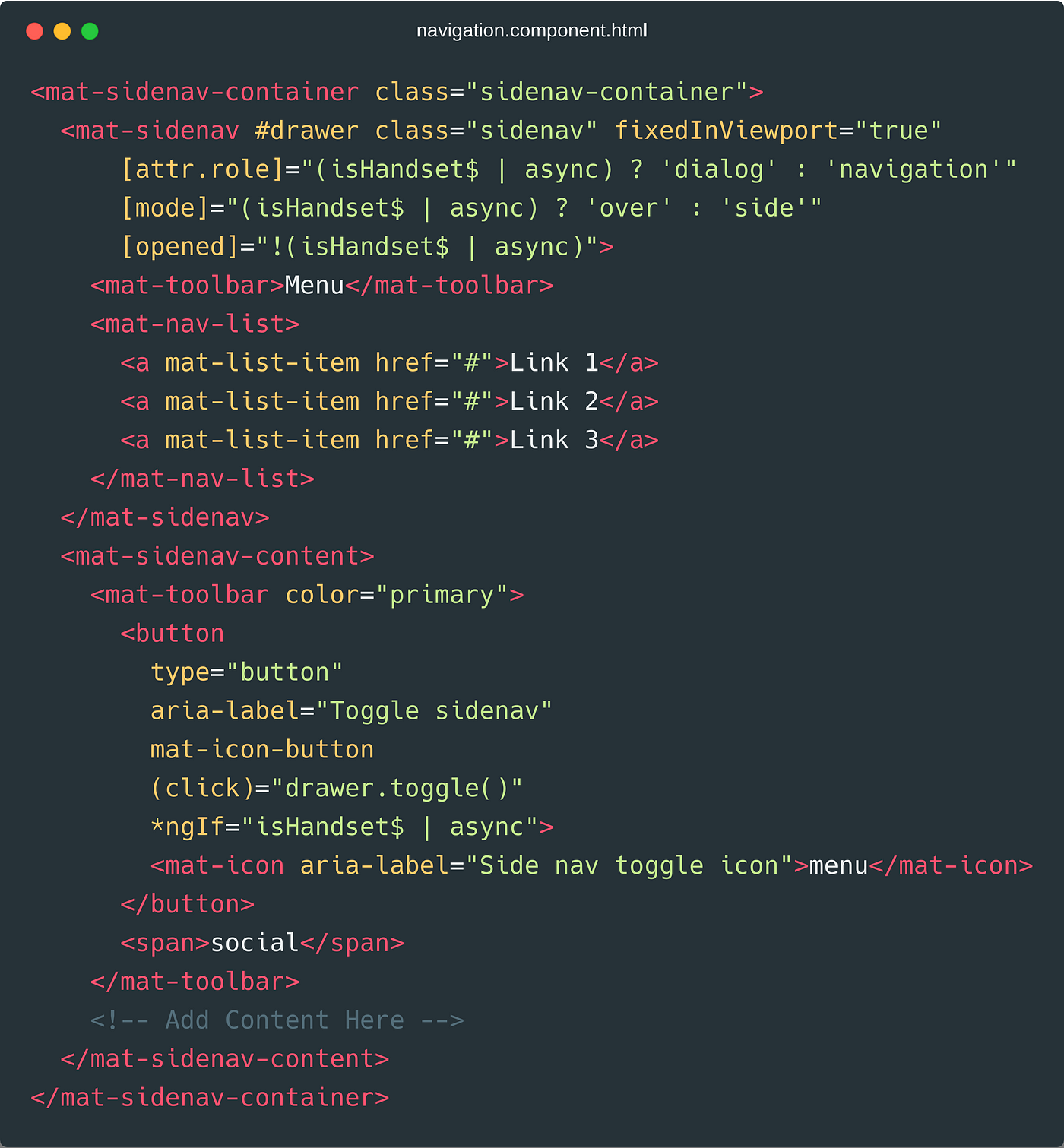
Build an interface with Login and SideNav using Angular Material 8 and 7 (and Lazy Loading) | by Francesco Di Stefano | Medium

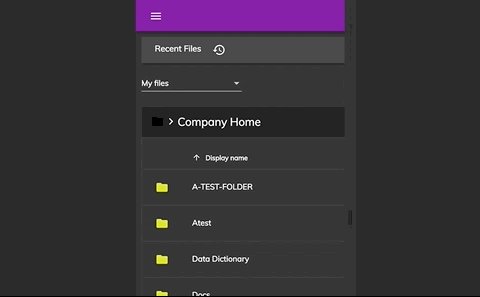
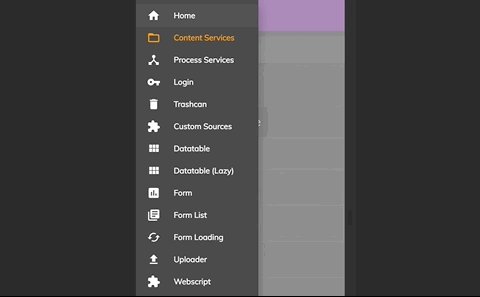
MatSidenav with MatNavList doesn't display without fullscreen · Issue #10406 · angular/components · GitHub